ワードプレス に Twiiter の フォロー( ツイート )ボタン を 設置する方法
1.まず初めにワードプレスに埋め込むためのコードを作成。
コード生成ツールはこちら ⇒ https://publish.twitter.com/
※コード生成ツールのURLも変更されることがあるから、そのときは「 Twitter コード生成ツール 」で検索して探してみてね。
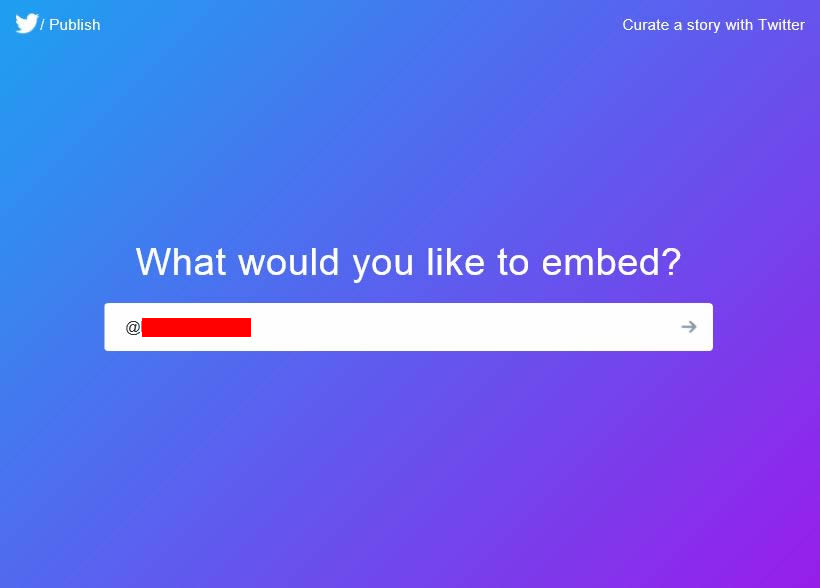
2.下のような画面が表示されるから、検索窓に「@」から始まるTwitterのアカウント名を入力して「enter」ボタンを押す

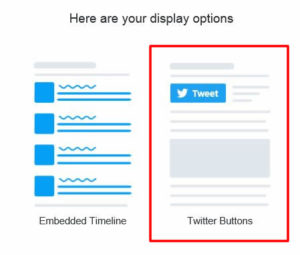
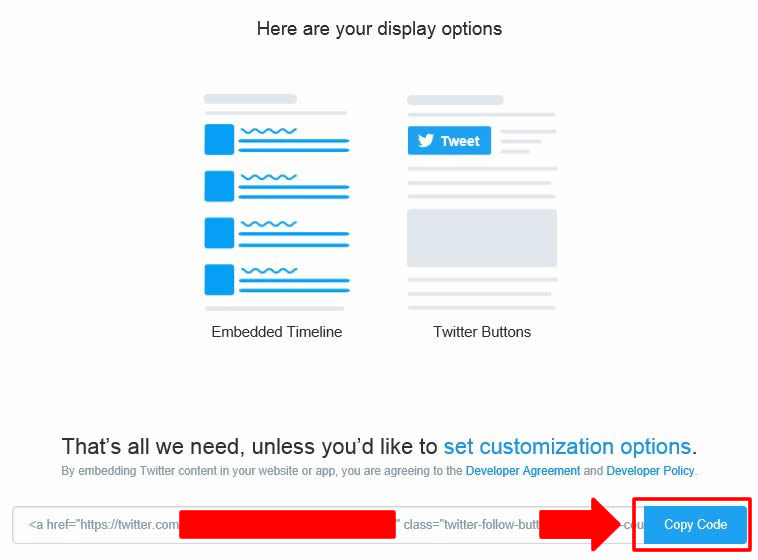
3.画面を少しスクロール(下げる)させると下のような画面が出てくる

↑ 左側がタイムライン、右側(赤枠)が各種ボタンを設置する場合に選択する
今回はTwitterボタンなので、右側の赤枠「 Twitter Buttons 」をクリック
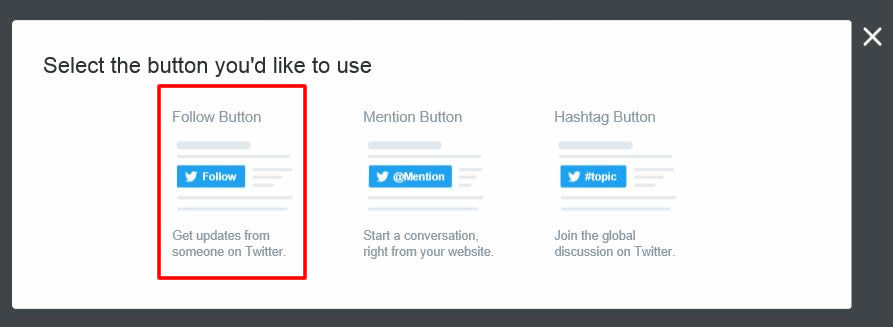
4.設置したいボタンを選ぶ

左から「 フォローボタン 」、「 メンションボタン 」、「 ハッシュタグボタン 」。
今回は フォローボタン を選択。
5. 下画像のようなコードが表示されるから、赤矢印の「 Copy Code (コピーコード)」と書かれた青いボタンをクリック。(青ボタンを押すと自動でコピーされる)

6.コピーしたコードを WordPress の設置したい箇所に貼り付ける。

貼り付ける場所は各人それぞれだと思うから、方法もいろいろなんだけど、とりあえず今回はサイドバーに貼り付けてみる。
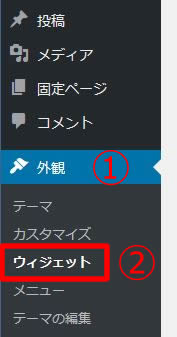
WordPress ( ワードプレス )の管理画面にアクセス ⇒ 外観 をクリック ⇒ ウィジェット をクリック
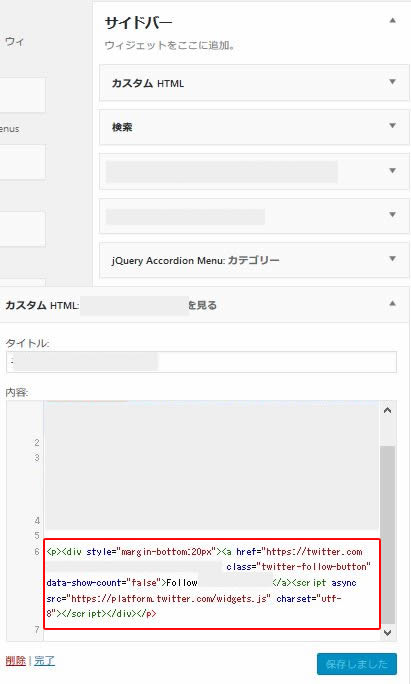
7.下のような画面が表示されているから、任意の場所にコードを貼り付けて、保存ボタンを押して完了!

↓↓↓ 今回設置した場所は、既に存在するボタンの下にしたんだけど、Twitterボタンとくっついてしまった。(うぎゃ)
見栄えが悪い。

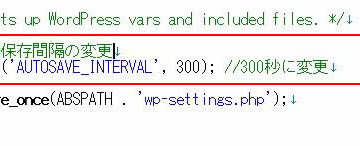
↑ こうなってしまったら、先ほど設置したコードの前後に下のコードを追加すればOK!
↓↓↓ コピーしたコード
<a href=https://twitter.com・・・省略・・・</script>
↓↓↓ 赤文字のコードを追加する。
<div style=”margin-top:25px”><a href=https://twitter.com・・・省略・・・</script></div>
※「25px」と書かれた数字の部分を前後させれば、好みのスペース幅になる。

↑ スペースができたので、見た目もOK!
これで設置完了!!!