ブログの記事にリンクを貼り付けるのは日常茶飯事。
そのリンク先を別ウィンドウで開かせたいこともあるよね。
例えば
自分のサイト閲覧者がリンク先のサイトにジャンプして長時間滞在してしまうと、自分のサイトに戻るのが面倒なほど移動してしまうこともある。
そうなってしまうと、せっかくの新規訪問者が再訪してもらえなくなることも考えられるから、記事の中にリンクを貼る場合はリンク先を「別ウインドウ」で開いておいて、自分のサイトにすぐ戻れるようにしておくというのも手法のひとつ。
ただスマホで見ている場合、バックボタンを何度も押せば必ず戻ることができるので、別ウインドウを開くと逆に面倒に思われてしまう可能性もあるから注意が必要。
まぁ、個人の好みというか自己判断になるかな。。。
とりあえず「別ウインドウ」で開かせる方法を説明するよ~。
まずオイラの記事中から以前に書いた記事にジャンプさせてみようと思うから、
下記手順を見てみてなぁ。。。
2018年10月29日に書いた記事「 クルマの給油口を車内で確認する方法 」にリンクをしようと思う。
1)リンク先のURL(アドレス)をコピー
2)投稿記事内のリンクを貼りつけたい文字を選択する。(選択した箇所が青色になる。)
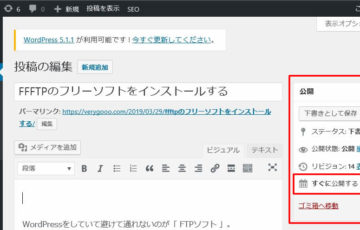
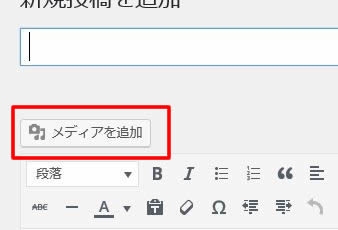
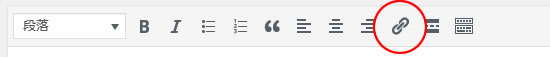
3)次にワードプレス「投稿画面」のメニューにあるクリップのようなアイコン(上画像の赤丸)をクリック

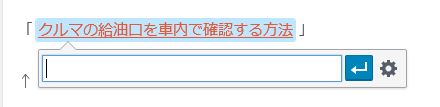
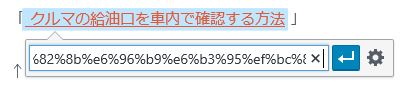
4)すると2番で選択した文字下にURL(アドレス)を入力する矩形が現れるので、そこに1番でコピーしたアドレスを貼り付ける。貼り付けたら青い四角に囲まれた「矢印」ボタンを押す。
■URL貼り付け前

■URL貼り付け後

5)リンクを貼りつけると文字(フォント)の色が変わるので確認する
↑ オイラのサイトはオレンジ色に変わる
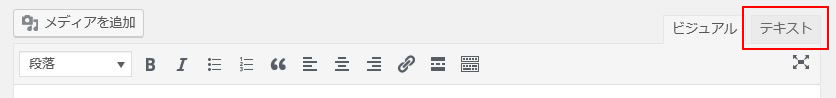
6)次にメニュー右上にある「テキスト」をクリック。

通常は「テキスト」の横にある「ビジュアル」にて記事を書いている。
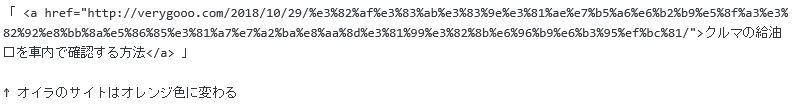
7)5番と比べてみてほしいんだけど「テキスト」タブをクリックすると下のようにコードが表示されるようになる。
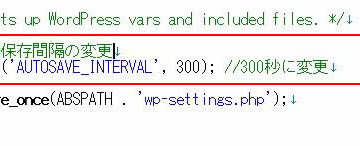
■「テキスト」タブをクリックした後の表示例

↑ ここでは「クルマの給油口を車内で確認する方法」が目的の場所。
最初は見慣れないと難しく感じてしまうけど、文字列を無視して自分が変更したい箇所の日本語を探せばOK!!!
さぁ、もうすぐで終わるよ~~~
8)ココは少し注意が必要だから、気をつけてね。。。
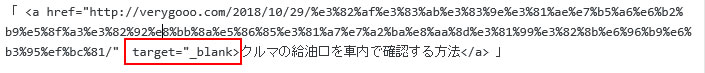
わけのわからないコードの次に「クルマの給油口を車内で確認する方法」っていう文字があるから、その手前の「>」の前に
target=”_blank
↑ これを入力。間違えるといけないから手入力ではなく、コピペした方がいいかな。

↑ こんな感じ。
そうすると
リンク先をクリックしたら別ウインドウで開くように設定できているはず。
■別ウインドウで開く設定をした文字
「 クルマの給油口を車内で確認する方法 」
■同じウインドウで開く設定の文字
「 クルマの給油口を車内で確認する方法 」
うまくいかなかった場合は
6番で変更した「テキスト」から「ビジュアル」に変更して
失敗した文字列または画像を全て削除して、もう一度やり直してみるといいかも。
最初はうまくいかないかもしれないけど、何度かやっていればきっと出来るようになる!
それじゃ、また~。