WordPressの投稿画面で、タイトルに小文字で英字テキストを入力しているのに
すべて大文字になってしまうという状態で、使い続けてる人も多いはず。
これはタイトル文字を作りだす指示コードが、すべて大文字になるよう命令がされてしまっているからで、コードの修正をしない限り、変わることはないんだよね。。。
修正の方法だけど、
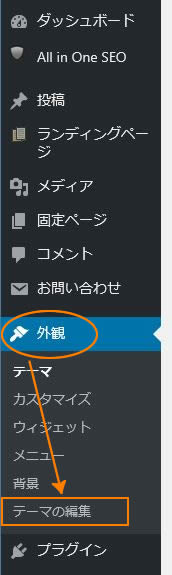
まずワードプレスの管理画面を開いて

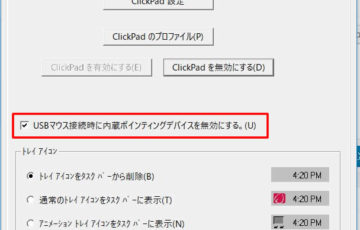
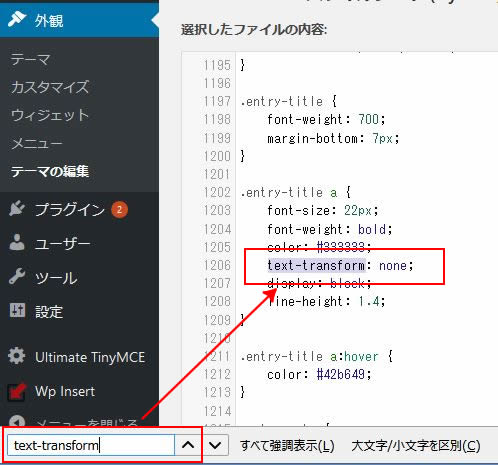
外観の「テーマの編集」を選択。
次に

表示された画面の右上(赤枠)の中から、いま使っているワードプレスのテーマを選んで、「選択」ボタンをクリック。
外観 ⇒ テーマの編集 ⇒ 編集するテーマ「使っているワードプレスのテーマ」を選択
初めての人は、ここから少し大変なんだけど、

「選択したファイルの内容」画面に英字で書かれたものがズラーと表示されて、この中から、上のような「text-transform: uppercase;」という部分を探しださないといけないのだ。。。
あっ、「uppercase」の部分が「none」になってる。
既に変更した記述をキャプチャしてしまった。。。m(-_-)m スマヌ
もちろん一つ一つ探していくのもいいんだけど、使っているブラウザ(IEやChromeやFirefoxなど)のサイト内検索を使うと便利。
「 Ctrl + F 」を押すと、サイト検索窓が現れるブラウザが多いから試してみて。
出てこない場合は、Yahooなどで「いま使用しているブラウザ名 サイト内検索」で検索してみると、検索窓の表示方法が出てくるはず。
検索窓が表示されたら「 entry-title 」または「 text-transform 」と検索をかけて
下のような場所を見つけてみよう!
.entry-title a {
font-size: 22px;
font-weight: bold;
color: #333333;
text-transform: uppercase;
display: block;
line-height: 1.4;
}
上のような場所が見つかったら、下から3行目の「uppercase」を「none」に変更。
text-transform:uppercase; を
text-transform: none; に変更すればOK。
最後の「;(セミコロン)」は消してしまう人がいるから、忘れずに!

最後は必ず「 ファイルを更新 」の青いボタンを押してね。。。結構、これを押し忘れる人が多いみたい。
それとコードを変更した時は、必ず左端に書かれたコードの場所を表す番号をメモしておくこと。
あとで不具合や戻したいときにわからなくなると大変だからね。
間違えてコードを書き換えると修正が大変になるから、慣れた人にお願いするのがいいかも。
もちろんお礼も忘れずに!

ちなみにGoogle Chrome でページ内検索をかけると上の画像のように、右端のスクロールバーに文字の場所がわかるようになっているから、初めての人は、Chrome がいいかもね。
それ以外のブラウザ(すべてチェックしてないけど・・・)だと、表示されている画面内のみの検索だから、何度も何度も検索をかけることになる。
こうなると自分の目で追いかけた方が早いかもしれないから、とりあえず試してもらうしかないかな。。。
コードの書き換えは、間違えたり、誤ってコードを消してしまうと
修正できなくなって、プロに依頼しないといけなくなることもあるから、自信のない人は無理しないでね。